Just when you thought Visual Studio Code could not get any better, Microsoft steps up their game. In the October 2021 release of Visual Studio Code, the preview of Visual Studio Code for the Web (vscode.dev) was released, among other bug fixes and changes. There are a lot of changes and improvements to Visual Studio Code, but this article will focus on the new web portion of the integrated development environment (IDE).
Visual Studio Code for the Web enables you to not have to install Visual Studio Code, while working entirely from any web browser. Visual Studio Code for the Web includes many of the features of Visual Studio Code, such as extensions from the marketplace, search, and syntax highlighting. Important to note here is that only extensions that are declarative can be run inside the browser.
The figure below displays Visual Studio Code for Web inside a browser – in this case, Google Chrome.
Figure 1 – Visual Studio Code for the Web inside Chrome
On the flip side of the coin, the terminal and debugger are not available. Code editing, navigation, and browsing experiences are powered by the language services running in the browser. These provide many tools for source code, some of which include tokenization, syntax colorization, and syntax completions.
With Visual Studio Code for the Web, you can:
- View and edit local files.
- Build client-side HTML, JavaScript, and CSS applications.
- Edit code on lower powered machines such as Chromebooks.
- Develop on iPad.
Read: Visual Studio Code Extensions for Higher Productivity
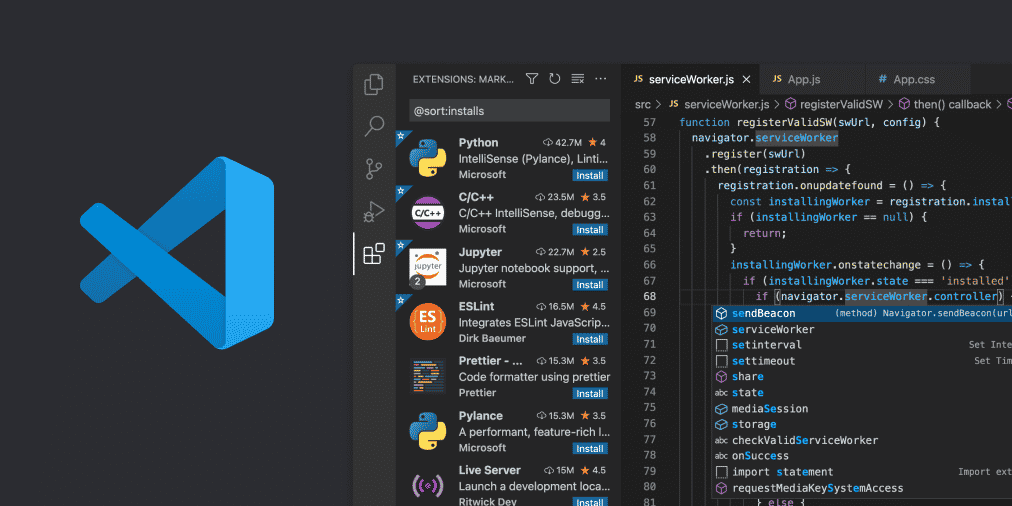
Figure 2 – Visual Studio Code for the Web
Visual Studio Code for the Web Extensions
To get back to extensions – extensions such as themes, keymaps, and snippets can work in Visual Studio Code for the Web with or without roaming features. Extensions containing Node.js pertaining to specific Operating System modules or the shell are unavailable. Also, unavailable extensions do not include notifications for vscode.dev.
For more information on extensions for Visual Studio Code for the Web, have a look here.
Visual Studio Code for the Web includes GitHub Repositories, Code spaces, and Pull Request extensions. Visual Studio Code for the Web also supports Azure Repos, which forms part of Azure DevOps. Its support is read-only at this stage, and Commit, branch, fork, and PR actions are disabled in the Source Control view and Command Palette.
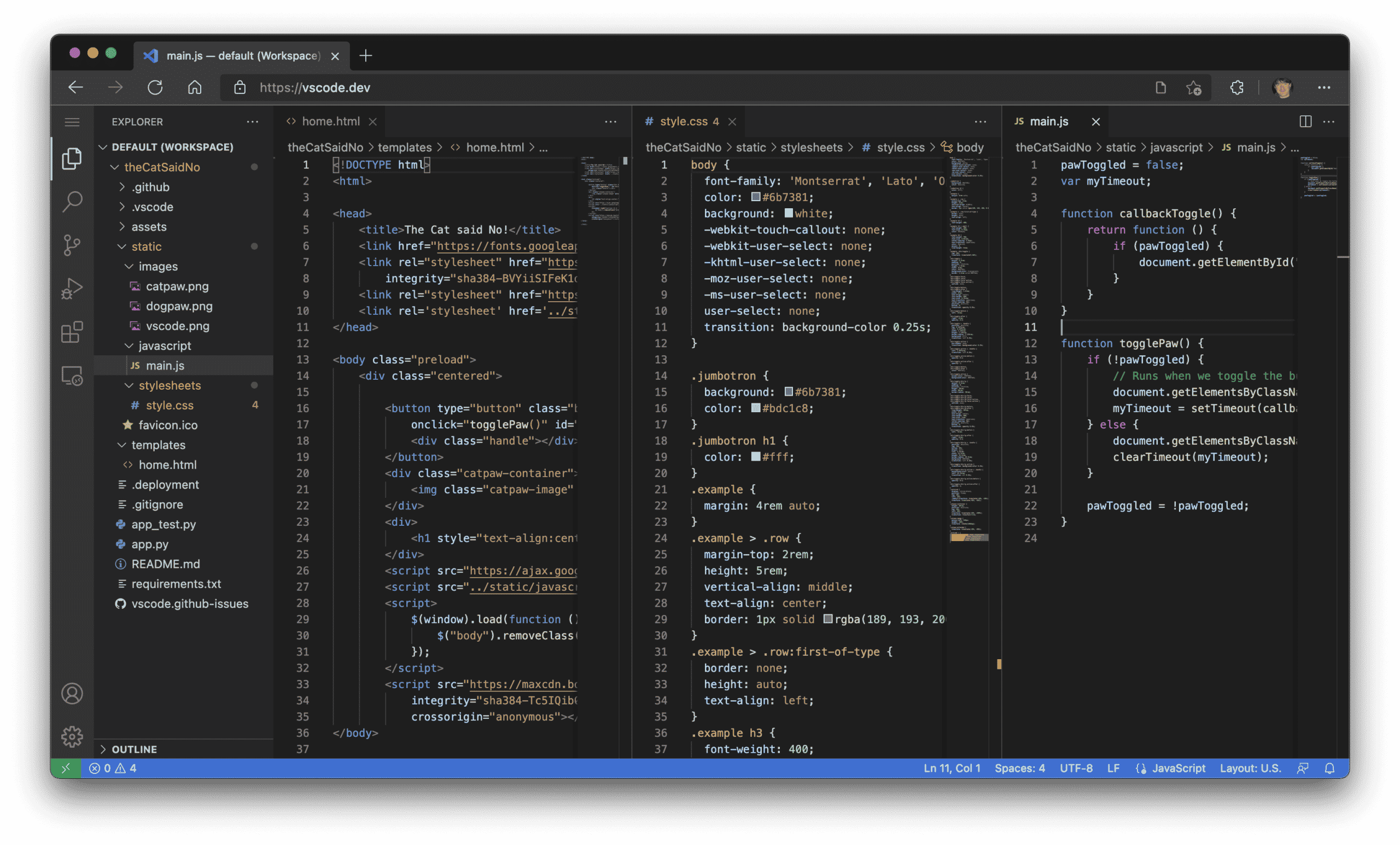
Figure 3 – A look at Visual Studio Code for the Web
Visual Studio Code for the Web can be customized through extensions.
You can also use Visual Studio Code for the Web on mobile devices, but keep in mind that smaller screens may have certain limitations.
To access Visual Studio Code for the Web, navigate to the following URL: https://vscode.dev/ and start experimenting and exploring!