Blazor is an open-source, cross-platform web UI framework developed by Microsoft for creating single-page apps (SPAs) in.NET and.NET Core. It is fast, light-weight, open-source and built on top of WebAssembly.
Blazor is based on a modular component paradigm that enables the creation of rich, dynamic web UIs. This programming tutorial talks about Blazor, its features and benefits, and how developers can get started using Blazor in Visual Studio 2022.
Read: Top Online Courses to Learn .NET Development
What is Blazor?
Blazor is a client-side single-page web application framework that runs on the .NET runtime. With it, programmers can easily create interactive web applications using C#, Razor, and HTML. You can use it to create both large-scale enterprise applications and small websites or microservices.
Blazor is a .NET framework for creating interactive client-side web UI applications. Rather than using JavaScript, Blazor builds client-side applications in C#. The application runs in the browser via the WebAssembly feature of the .NET runtime. The entire process takes place within a web page, which allows you to continue to use your favorite web hosting services, server-side frameworks, and JS libraries.
It was not until Blazor that programmers had a single .NET stack that could be used both server-side and client-side. A Blazor installation can be either client-side or server-side. Client-side models run in the browser via WebAssembly and modify the DOM. The server-side model preserves a representation of the DOM on the server. Then diffs are exchanged between the server and the web browser using SignalR.
As a result, C# may be used for server-side and client-side programming. However, you may continue to use JavaScript if you want to. Blazor can call JavaScript functions and vice versa.
You build Blazor apps using Components. Components are self-contained units of UI code written in C# that contain processing logic and can be nested, reused, and shared across projects or even published as NuGet packages.
What are the Benefits and Downsides of Blazor?
The benefits of using Blazor are that it allows for a more responsive user interface and the ability to use .NET code on the client-side. Another benefit of using Blazor is its interop capability with ASP.NET Core MVC. This means that you can use all the existing features of ASP.NET Core MVC, such as controllers, views, and Razor Pages, while also taking advantage of the new features provided by Blazor.
The downside of Blazor is that it currently lacks certain features and tooling compared to traditional frameworks like Angular and React. Another downside of Blazor is that it currently lacks in certain features and tooling when compared to traditional frameworks like Angular and React. Setting up a Blazor Development Environment In order to start developing with Blazor, you will need to set up a development environment that includes the ASP.NET Core web development framework and the Blazor library.
Blazor Interoperability
Blazor is a .NET framework for building single-page applications using C# and Razor, and it is great because it lets you write client-side code with the same programming language (C#) that you use on the server.
But, what if you want to use another technology, like ASP.NET Core MVC inside your Blazor app? Or what if you have an existing JavaScript library that works well with a React or Angular project but isn’t built in .NET?
Fortunately, ASP.NET Core makes interop easy. You can call MVC code from Blazor by using HttpClient and adding routes to your Startup class. You can call Blazor code from MVC by calling into Razor Pages from outside a WebHostBuilder instance.
Read: Top Online Courses to Learn C# Development
How to Create a new Blazor Application in Visual Studio
Follow the steps below to build a new Blazor application in Visual Studio 2022:
- Start Visual Studio 2022 and choose New Project.
- Enter Blazor in the search box in the Create a new project window
- Next, pick the Blazor Server App template.
- Enter BlazorApp as the project name in the Configure your new project window and click Next.
- Leave all of the default options in the Additional Information window and click Create.
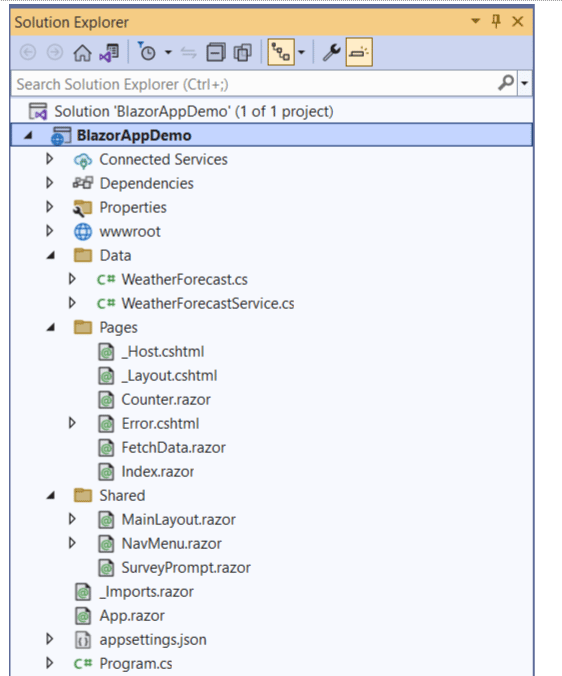
Once your Blazor app has been created successfully, here is how the Solution Explorer for your project will appear:

Refer to the Pages and Shared folders. While the former will contain the Razor components, the latter will contain Razor components that can be shared across the application.
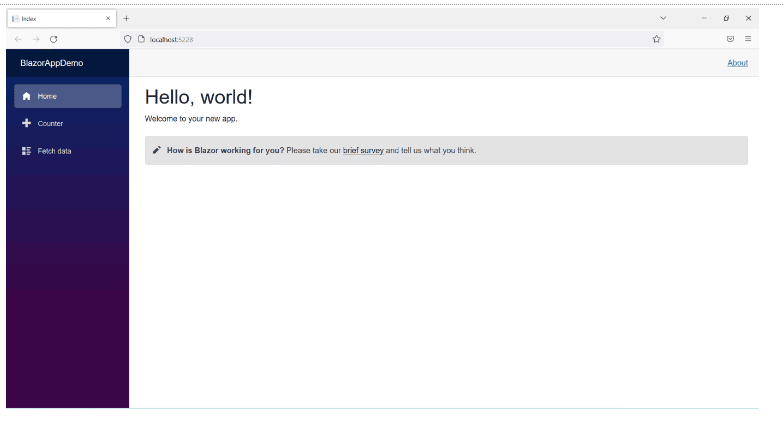
When you run the application, the output will look like the following:

Hosting Models in Blazor
Blazor supports three hosting models, namely: Blazor WebAssembly, Blazor Server and ASP.NET Core.
Read: Project Management Software for .NET Developers
Blazor WebAssembly
Blazor WebAssembly is a client-side hosting technique that executes an application in its entirety within the context of a web browser using WebAssembly. The web browser downloads the Blazor application, the dependencies, and the .NET Core runtime as soon as the Blazor application is loaded. On most modern web browsers, you can run your applications in a sandbox environment using WebAssembly (also known as Wasm).
Blazor Server
Blazor Server is a hosting strategy that employs the use of .NET Core as a platform to launch the application on the server. The server and client interactions are handled using WebSockets or SignalR. Because a Blazor Server application does not need a complete application downloaded and available to the web browser, it is quicker for each request. Because of the round trip required from, as well as to the server, the overall performance may still be a bit slower.
<3>Blazor Hybrid
You can also use Blazor for the development of hybrid native client applications. Hybrid applications are native applications that leverage web technology. A Blazor Hybrid application can be built using WPF, Windows Forms or MAUI. You can execute them alongside any other .NET code (instead of WebAssembly). The Blazor Hybrid hosting model enables you to reuse existing components to be used on web, desktop, and mobile platforms.
Final Thoughts on Blazor and C# Development
Blazor is a great way to build rich client-side applications with the .NET. Although Blazor is still being updated and improved with each release of .NET, it is already showing promise as an alternative to other JavaScript frameworks like Angular and React.
Blazor represents a new approach for building web apps that don’t require you to write code in HTML or CSS—instead, you can write your entire application in C#. This means that if you already know how to use the .NET, then you can easily build rich client apps with Blazor.
Read more C# programming and software development tips.


