What is a dialog?
Dialog is a small window where you can place controls like as text field, picture control, combo box etc.
Dialog based application template is the simplest application. we can show some data in dialog and also can take input from user using dialog. Dialog can be modal and modelless.
How to create dialog based template project?
Just move to File->New->Project and then select to MFC (MFC App Wizard) and then select dialog based template.
you will already have some classes created by default using dialog based template.
You will have header files , resource files and source files.
Example:
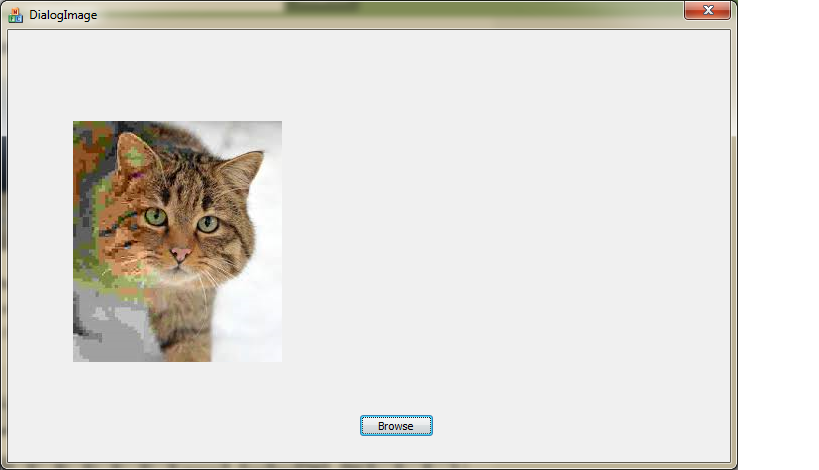
This example have one dialog with two controls, one is picture control and anothe is button with name "Browser".
we will browse the directory from opening a file dialog window and will select a specific image file and then will show in picture control.
Suppose i assigned the project name "DialogImage". You will have following classes with name:
Header Files
1. DialogImage.h
2. DialogImageDlg.h
3. Resource.h
4. stdafx.h
Resource Files
1. DialogImage.ico
2. DialogImage.rc
3. DialogImage.rc2
Source Files
1. DialogImage.cpp
2. DialogImageDlg.cpp
3. stdafx.cpp
ReadMe.txt
(DialogImage.h, DialogImage.cpp) :-
CWinApp derived class. There is a InitInstance method which initialize the dialog and DoModal().
(DialogImageDlg.h, DialogImageDlg.cpp):-
CDialog derived class.
In resource editor , select dialog editor and just need to drag and drop picture control and button and assign caption "Broswer".
After that add event handler to browser in CDialog derived class. And also add varibale for picture control.
Following is the .h and .cpp file for Dialog derived class and please see event handler for borwser button which show the file dialog and
will allow to select jpg files and show into the picture control on dialog.
// DialogImageDlg.h : header file
#pragma once
#include "afxwin.h"
// CDialogImageDlg dialog
class CDialogImageDlg : public CDialog
{
// Construction
public:
CDialogImageDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
enum { IDD = IDD_DIALOGIMAGE_DIALOG };
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
HICON m_hIcon;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnBnClickedBrowser();
public:
CStatic m_picture;
};
DialogImageDlg.cpp
Sample code not showing the deafult methods created by wizard. Just showing the browser button event handler.
// DialogImageDlg.cpp : implementation file
//
#include "stdafx.h"
#include <atlimage.h>
#include "DialogImage.h"
#include "DialogImageDlg.h"
void CDialogImageDlg::OnBnClickedBrowser()
{
CFileDialog JPGDlg(TRUE, NULL, NULL,
OFN_HIDEREADONLY|OFN_FILEMUSTEXIST, L"JPG Files(*.jpg)|*.jpg||",this);
if( JPGDlg.DoModal ()==IDOK)
{
CString m_strPathname = JPGDlg.GetPathName();
CImage img;
img.Load (m_strPathname);
CBitmap bitmap;
bitmap.Attach(img.Detach());
m_picture.SetBitmap(bitmap);
}
}