Visual Studio 2008 may be better than sliced bread, but the development team at Microsoft has already been working on the next release. They have recently given us
Visual Studio 2010 and the
.NET Framework 4.0 as a Community Technology Preview (CTP); it boasts several features that would appeal to developers.
This article won’t go into every single feature, but will go into features that are the most relevant to .NET developers. Please note that because this is a CTP, it doesn’t mean that the final release will be exactly as you see in the CTP or as is described here. I can go over the features roughly as follows:
New Features in the Visual Studio 2010 IDE and .NET Framework 4.0
- Call Hierarchy of methods
- A New Quick Search
- Multi-targeting more accurate
- Parallel Programming and Debugging
- XSLT Profiling and Debugging
- The XSD Designer
New ASP.NET features
- Static IDs for ASP.NET Controls
- The Chart control
- Web.config transformation
New VB.NET features
- Auto Implemented Properties for VB.NET
- Collection Initializers
- Implicit Line Continuations
- Statements in Lambda Expressions
New C# features
- Dynamic Types
- Optional parameters
- Named and Optional Arguments
Conclusion and Resources
New Features in the Visual Studio 2010 IDE and .NET Framework 4.0
Call Hierarchy of Methods
In complicated solutions, a single method may be used from several different places, and attempting to follow how a particular method is being called can be difficult. Call hierarchy attempts to address this problem by visually presenting the flow of method calls to and from the method you are looking at. In other words, you can look at what calls your method and what your method calls in a treeview format.
Obviously, I cannot present a truly complex example, but a simple example should help illustrate the point.
protected void Page_Load(object sender, EventArgs e)
{
BindDataControls()
}
private void BindDataControls()
{
//DataBinding here
}
protected void Button1_Click(object sender, EventArgs e)
{
BindDataControls();
}
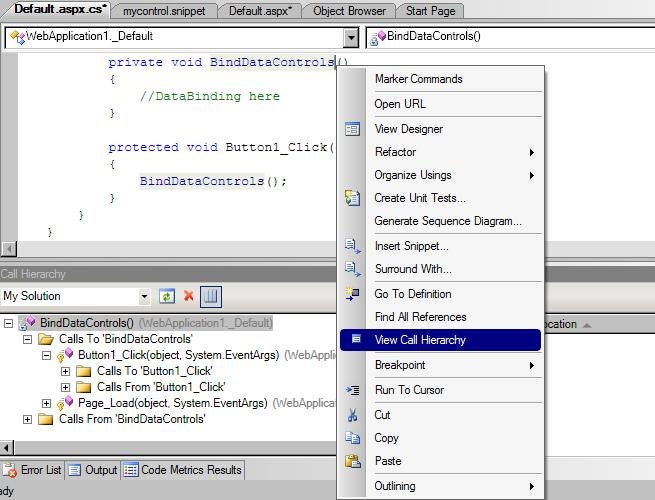
Now, if you wanted to figure out what calls BindDataControls(), you can right-click on it and choose “View Call Hierarchy.”
This gives you a window with a treeview format, as shown below, with nodes that you can expand ad infinitum (or until your machine runs out of memory). You also can right-click on the method names and go to their definition, or you can reset those methods as the root of the Call Hierarchy window if you want to work your way from there and don’t care about other methods anymore Further, you can view call hierarchies from the object browser too, so you needn’t always be viewing the code. This is a helpful visual cue for very complicated projects that we’ve all worked on at some point or another.

Figure 1
A New Quick Search
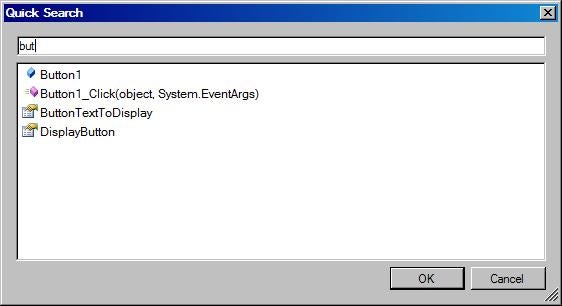
A nifty little feature that Microsoft has added is the Quick Search window. This isn’t the same as the Search or Search and Replace window that searches for specific textual strings. It’s different in the sense that it searches across symbols (methods, properties, and class names) across your solution and filters them in the result view for you.
In this example, I typed in ‘but’ and it brought back all symbols that contained ‘but’ regardless of position. You can specify multiple words to search for by separating them with a space.

Figure 2
Multi-targeting more accurate
Although VS 2008 supports targeting different frameworks from the same IDE, one problem was that the Toolbox and Intellisense displayed types that were available to the .NET 3.5 Framework whether or not you were working with a .NET 3.5 project. This may have caused problems when you tried to use something, only to realize that it wasn’t actually available to you.
Visual Studio 2010 gets smarter by only displaying items that you can use in the Toolbox and Intellisense (and other relevant areas).
Further, if you change your project to use a framework version that isn’t available on your machine, you will be prompted and can choose to retarget to another version or download the target framework that you wanted.
Parallel Programming and Debugging
Don’t let the name intimidate you. I think Microsoft has done a great job of allowing you to take advantage of multi-processor systems with very easy syntax to enable parallel programming that you can quickly adapt to.
In addition, to make things easier, Visual Studio 2010 comes with a set of visual tools that will help you debug and view simultaneously running threads. This means that you can view the task instances and the call stacks for each task in parallel.
If you’ve been using the Parallel Extensions to the .NET Framework, then most of this will be familiar to you.
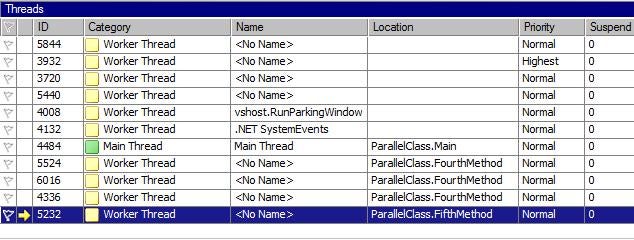
A Task.StartNew will kick off your threads for you. If you then hit a breakpoint and view the
Visual Studio 2010 Threads window, you can view the state of each thread and where it is currently. This can be seen below—the green indicating the main thread and the yellow indicating all the worker threads spawned.

Figure 3
There will also be a Multistack window that allows you to peruse the call stacks of all of the threads currently being executed; this is again a helpful visual cue that groups together tasks sharing a stack frame.
Parallel Programming itself becomes a feature of the .NET Framework 4.0 as opposed to it being an extension right now. With Parallel Programming, you get Parallel LINQ (PLINQ) and syntax to make parallelization of algorithms easier. In fact, it’s unbelievably easy.
Say you have a for loop that performed a complicated task:
for (int i = 0; i < 10; i++)
{
DoSomethingReallyComplicated(i);
}
Assuming DoSomethingReallyComplicated does something really complicated (as the name implies), you could parallelize it by using Parallel.For and enclosing the iteration in a lambda expression.
Parallel.For(0, 10, i => { DoSomethingReallyComplicated(i); });
Similarly, there is Parallel.ForEach<> for foreach loops. You could also use Parallel LINQ to do the same thing. Taking a theoretical, basic LINQ equivalent to the above, you would get this:
from i in Enumerable.Range(0,9) where DoSomethingAndReturnAValue(i) select i
PLINQ would involve a very slight change; just add AsParallel():
from i in Enumerable.Range(0,10).AsParallel() where DoSomethingAndReturnValue(i) select i
You should be able to see the real effects of these changes on multi-core machines under intensive circumstances. Of course, there is much more than I’ve gotten into here, such as parallel profiling views, but that’s beyond the scope here. You could get started now, if you’d like, by
downloading the Parallel FX CTP.
XSLT Profiling and Debugging
Everyone hates XSLT. If you don’t hate XSLT, you haven’t used it enough. Part of this attitude towards XSLT stems from the difficulty you face when debugging it—it is a huge unknown and can blow up in your faces when you least expect it.
Visual Studio 2010 will offer an XSLT profiler to help with writing XSLT in the context of profiling and optimization. After writing your XSLT, you can use the “Profile XSLT” option in Visual Studio to supply it with a sample XML file that gets used for the analysis.
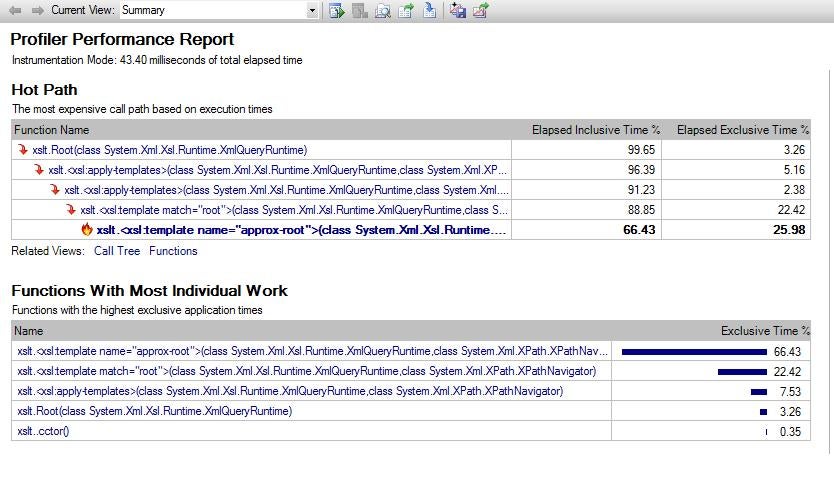
I decided to test out a sample XSLT from the Gallery of Stupid XSL and XSLT Tricks page because they would undoubtedly be complicated. The XSLT Profile on Compute square roots using the Babylonian Method produced this:

Figure 4
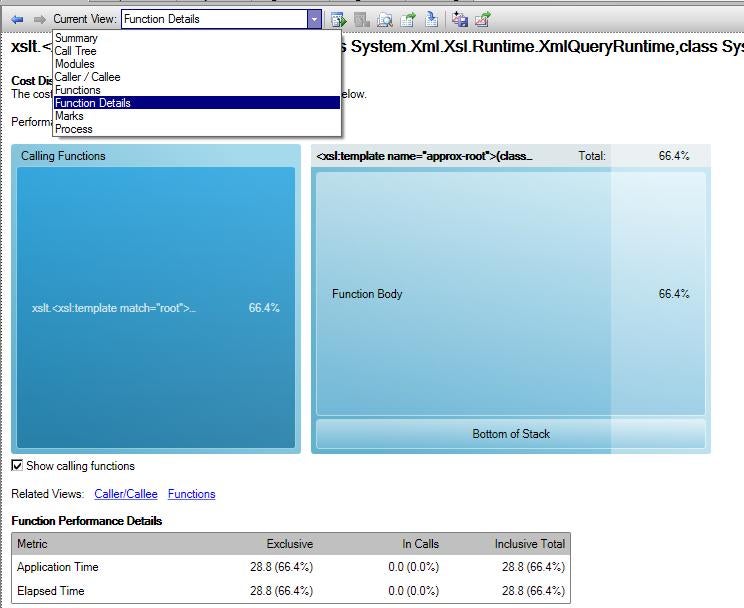
Clicking on the ‘offending’ functions then takes you to the function details, among other views on the analysis available to you. Available to you are the paths of execution taken, assembly-level view of the execution, call hierarchy, statistics by function, and function details.

Figure 5
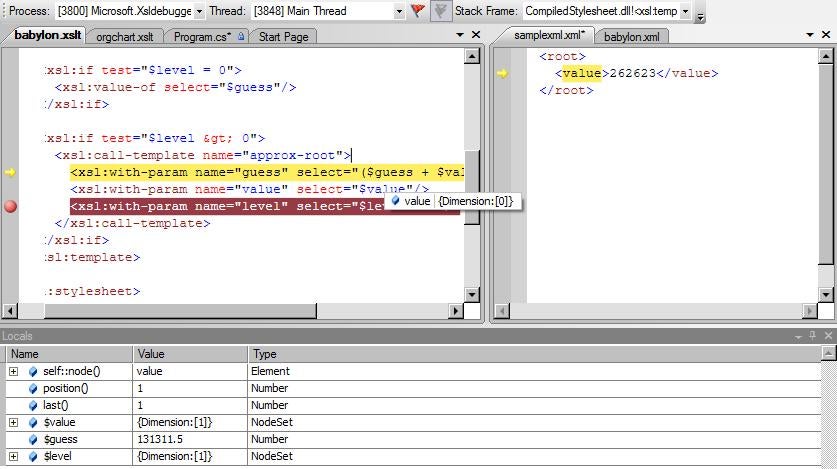
Also available to you in the menu options is XSLT Debugging. You can launch an XSLT file with sample XML and step through it as you would normal managed code.

Figure 6
No, your eyes aren’t deceiving you. You can set breakpoints, have locals set, and step through the template functions as you please. This should help alleviate your collective fears of XSLT immensely.
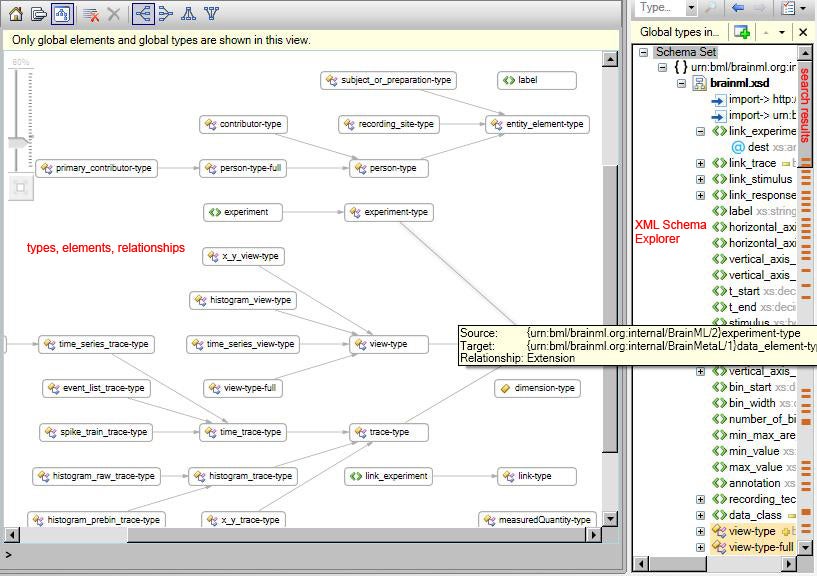
The XSD Designer
While I’m on the subject of XML, VS 2010 also introduces a new XSD Designer.

Figure 7
It comes with a schema explorer, a visual view of the relationships in different levels of detail, and sample XML generation.


